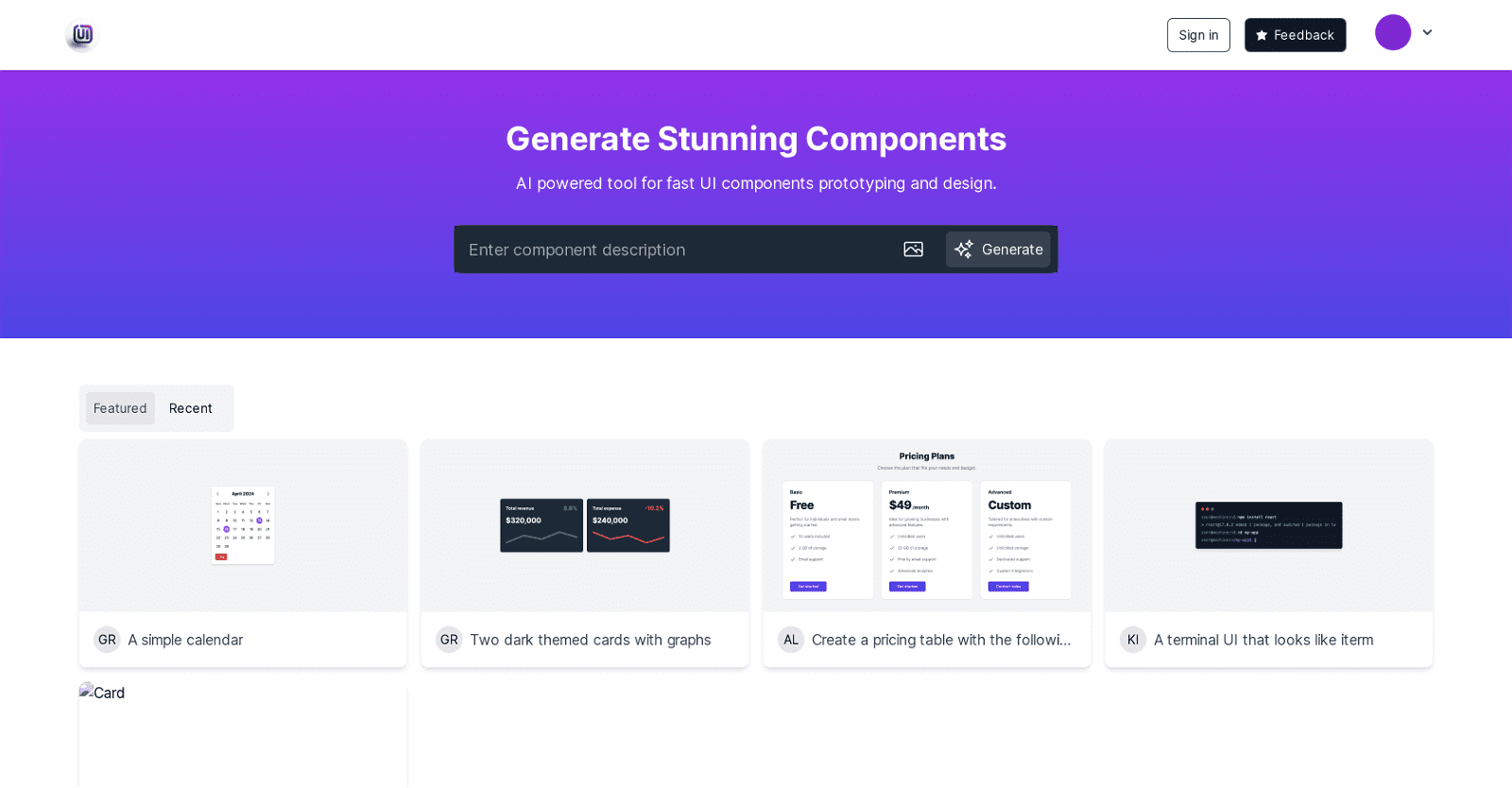
UIGPT is an AI-powered tool designed to expedite the development and prototyping of UI components with efficiency and ease. Its intuitive platform generates React components from prompts and images, significantly reducing the need for extensive manual coding and design work.
This tool caters to developers, UX/UI designers, and teams aiming to streamline their workflow without compromising quality. By enabling the generation of components based on textual instructions and image inputs, UIGPT introduces a new level of flexibility and customization to the design process.
Users can swiftly iterate design variants, explore creative possibilities, and realize their ideas with enhanced speed and precision. However, it’s important to note that while UIGPT facilitates fast prototyping, adjustments may be required for seamless implementation in specific projects.
For information on updates or changes to the platform’s features, users are advised to refer directly to the provided source.
More details about UIGPT
How does UIGPT streamline the development process?
UIGPT streamlines development by minimizing manual coding and enabling rapid prototyping, enhancing workflow efficiency and productivity.
Do the components generated by UIGPT require adjustments before implementation?
Yes, while UIGPT generates precise UI components from prompts and images, some adjustments may be necessary for seamless implementation into specific projects, depending on project requirements.
What is UIGPT?
UIGPT is an AI-powered tool specialized in the rapid and effective development and prototyping of UI components. It generates React components from both prompts and images, eliminating extensive manual coding and design work.
Can UIGPT generate React components from images?
Absolutely, UIGPT can generate React components based on images, providing added flexibility to the design process.