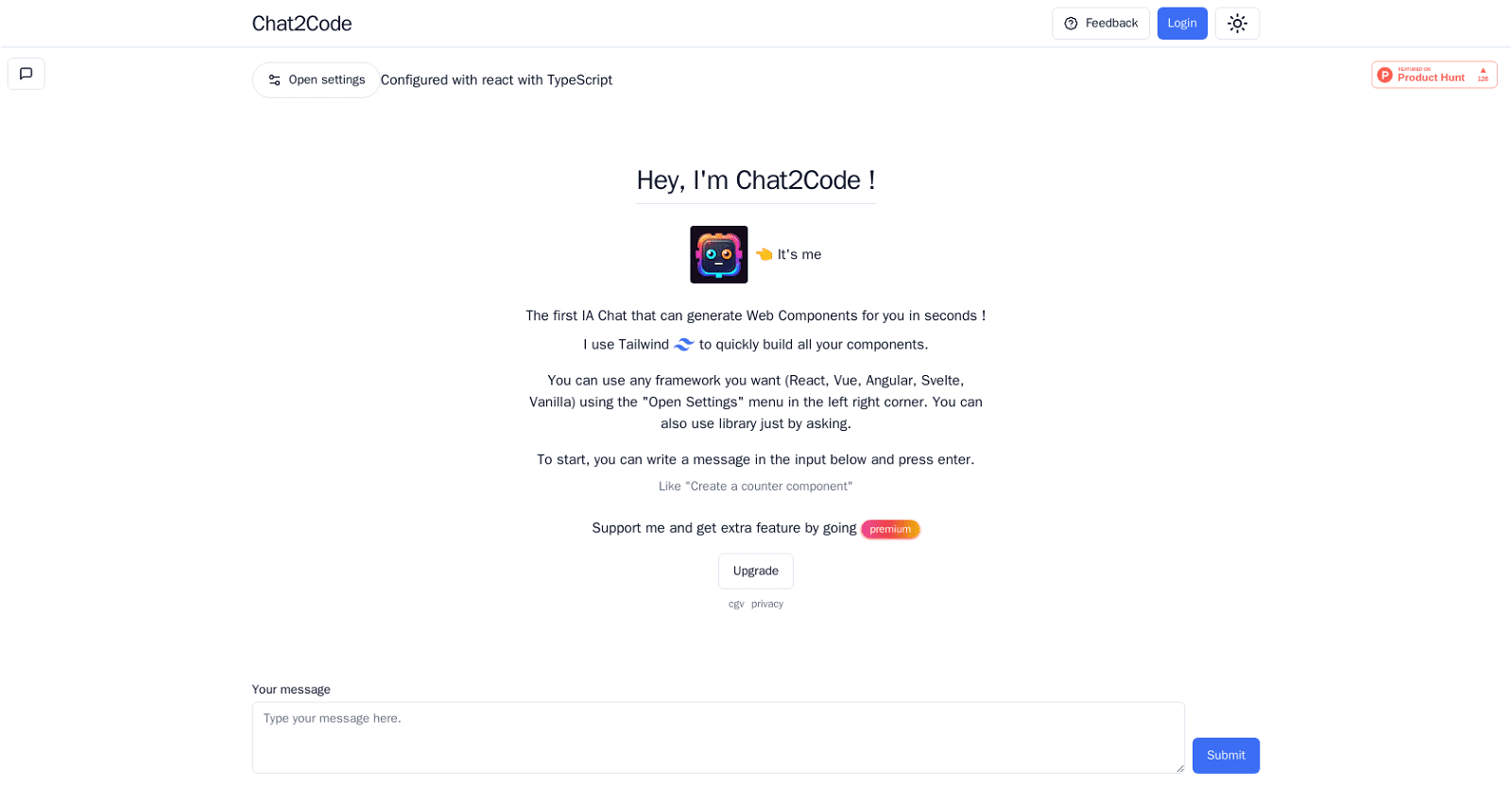
Chat2Code revolutionizes coding with its AI-driven approach, enabling real-time generation, execution, and updating of React components through interactive coding. Seamlessly integrating with frameworks like React, Vue, Angular, Svelte, and Vanilla, it offers flexibility to choose the preferred framework effortlessly.
Powered by Tailwind CSS, Chat2Code swiftly builds components, ensuring efficient development. As the first AI Chat capable of generating Web Components within seconds, it simplifies coding, eliminating manual efforts. For those seeking enhanced features, premium options are available, making Chat2Code the go-to tool for intuitive and accelerated coding experiences.
More details about Chat2Code.dev
How does Chat2Code use Tailwind CSS?
Chat2Code leverages Tailwind CSS for swift component construction, facilitating a seamless and efficient development process.
How does Chat2Code transform words into functional code components?
Chat2Code harnesses artificial intelligence to translate user input into functional code components. Utilizing a natural language interface, the tool processes and interprets the user’s words, transforming them into the relevant web components seamlessly.
How does Chat2Code expedite the development process?
Chat2Code accelerates development by automating the creation, execution, and updating of web components based on user input. This eliminates the need for manual coding, streamlining the development process.
What is the ‘Open Settings’ menu in Chat2Code used for?
In Chat2Code, the “Open Settings” menu allows users to select their preferred programming framework from options including React, Vue, Angular, Svelte, and Vanilla JavaScript.