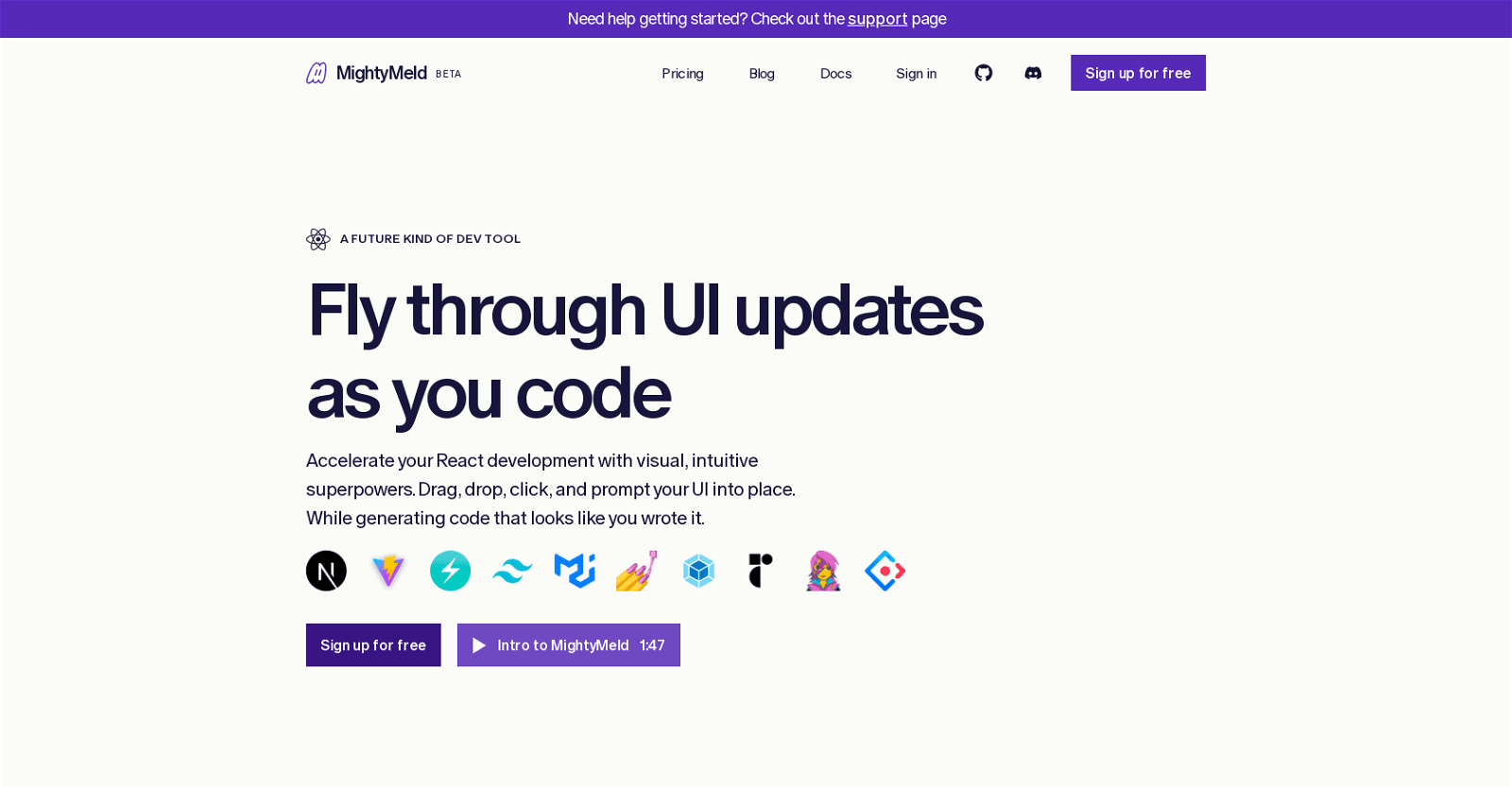
MightyMeld stands out as a visual development tool tailored specifically for React, aiming to expedite React development through a range of intuitive features.
Developers harness MightyMeld’s capabilities to effortlessly manipulate their UI elements via drag-and-drop, clicks, and prompts, mimicking the actions they would typically perform manually. The tool then generates code that closely mirrors the developer’s intent.
A notable feature of MightyMeld is its live visualization functionality, providing developers with real-time insights into their code alongside the running app’s DOM. This dynamic visualization fosters seamless experimentation and UI updates.
Diverging from conventional code generators, MightyMeld adopts a unique approach by aligning with developers’ mental models. Each action taken by the developer triggers precise code modifications that are AST-aware, ensuring clean and accurate diffs.
The tool has garnered acclaim from users, who hail it as a transformative asset for frontend development teams. Its ability to augment the development process without disrupting existing workflows has been particularly lauded.
For those eager to delve deeper into MightyMeld’s capabilities, a plethora of resources such as introductory videos, podcasts, and blog articles are available. Forward-thinking developers can access MightyMeld for ongoing usage at no cost, with updates, tips, and news regularly shared through the platform’s newsletter subscription.