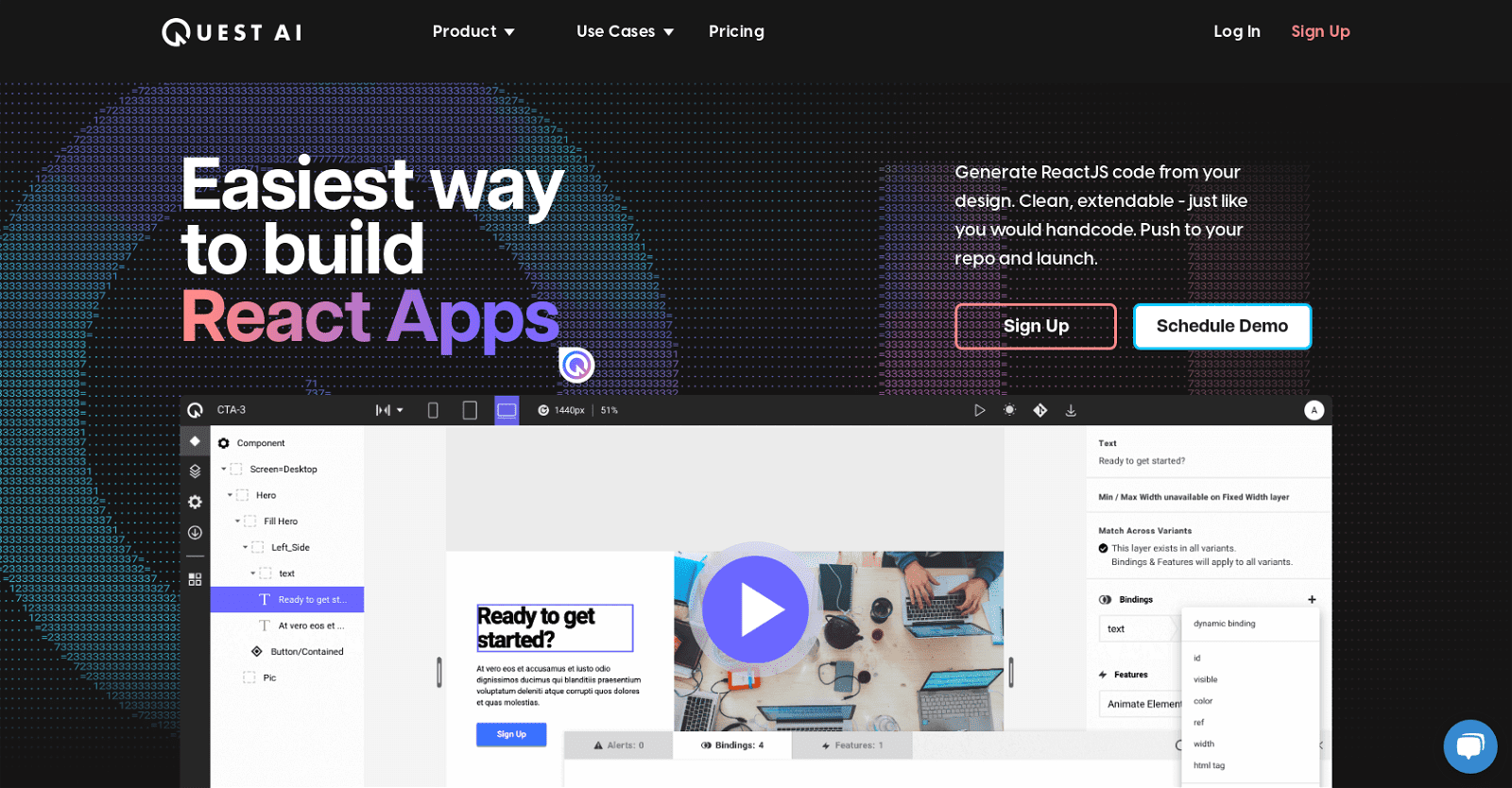
Quest is a powerful tool that empowers users to generate React components directly from their Figma designs, exporting clean and extensible code. It comes with built-in support for popular design systems such as MUI and Chakra UI.
With Quest, users can effortlessly create React applications without the need to write a single line of code. The tool boasts an integrated animation library, enabling users to craft state and variant animations effortlessly, without any coding required.
Additionally, Quest facilitates the conversion of Figma designs into React code, delivering code that is both clean and extendable. This code can then be easily pushed to a GitHub repository and launched when ready.
Quest excels in supporting the creation of responsive, multi-screen experiences with custom breakpoints. Users can construct entire applications or individual pages with nested components, with Quest generating industry-standard React components that adhere to best practices.
A standout feature of Quest is its intelligent separation of concerns between the presentation layer and business logic. This allows users to update designs seamlessly without the need to rewrite their code.
Moreover, Quest offers users full control over their code and ensures seamless integration with various design systems. Tailored for development teams, it provides features like App and Workspace organization to enhance collaboration and streamline workflows.
The tool also includes structured design templates, MUI-based components, and an extensive library of over 1000 templates and components to accelerate app development. Trusted by renowned companies like LVMH and Dr. Reddy’s, Quest is engineered to meet the demands of the most discerning product teams, enabling the generation of pixel-perfect code from Figma designs in a fraction of the time.
More details about Quest AI
How does the Quest support collaboration and organization within development teams?
Quest provides features such as App and Workspace organization to foster collaboration and organization within development teams. These features enable teams to streamline their design-to-development workflow, enhancing efficiency, expediting the building and iteration processes, and minimizing communication bottlenecks and time loss.
What is the main purpose of Quest?
Quest’s primary objective is to streamline and simplify the app development journey by automating the conversion of Figma designs into React components. It achieves this by producing clean, readable, and extendable code, thereby reducing the manual effort and time typically required for coding. Its functionalities encompass facilitating the effortless creation of state and variant animations, supporting responsive design through custom breakpoints, and seamlessly integrating with design systems.
What is Quest AI?
Quest AI is a groundbreaking development tool designed to aid users in generating React components directly from their Figma designs, resulting in clean and extendable code. As a no-code solution tailored for app development, it boasts an integrated animation library and seamless support for renowned design systems such as MUI and Chakra UI. With its focus on catering to the needs of development teams, Quest AI offers features aimed at optimizing workflow management and fostering collaboration.
Can I use Quest to push my design to a GitHub repository?
Absolutely! Quest empowers users to seamlessly push their designs directly to a GitHub repository. Once the Figma design is converted to code, users can preview their app and, when satisfied, effortlessly push it to their GitHub repository for launch.